Wordpress mit Varnish in Docker Ubuntu/Debian

Um ein aktuelles Wordpress zu hosten ist nicht mehr viel Arbeit nötig.
Diese Anleitung richtet sich an Personen, die einen eigenen Server / VPS benutzen. Webhosting (Strato, 1&1, All-inkl) wird hier nicht behandelt.
Wenn du Ubuntu/Debian auf deinem Server nutzt, kann es direkt losgehen.
Es braucht nur einen Server mit installiertem (link: https://docs.docker.com/get-docker/ text: Docker target: _blank title: Installiere Docker) und ein paar Minuten Zeit. Bist du schon auf deinem Server per SSH eingeloggt?
Wenn du nicht weiß, was das bedeutet, hole dir ein Programm, wie (link: https://www.putty.org/ text: Putty target: _blank) (Windows) oder nutze auf Linux/Mac einfach das Terminal.
Mit ssh user@ServerIP kannst du dich auf deinen Server verbinden und die weiteren Befehle ausführen. Alternativ kannst du es auch erst einmal auf deinem Rechner ausführen und dann später auf deinem Server ausführen.
sudo apt update
sudo apt install ca-certificates curl gnupg lsb-release git nano -yDann holst du dir den aktuellen GPG Key von Docker und importierst das Docker-Repository
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/nullUnd nun wird docker installiert
sudo apt install docker-ce docker-ce-cli containerd.io docker-compose -yUm nun dein erstes Projekt zu starten, musst du dir von github eine (link: https://github.com/studplus/wordpress_docker text: Docker-Vorlage target: _blank) holen und diese starten.
Dazu erstellen wir noch einen Ordner, wo alle Docker-Daten liegen.
Gib folgendes in deine Shell ein:
mkdir /var/docker
cd /var/docker
git clone https://github.com/studplus/wordpress_docker.git
cd wordpress_dockerJetzt hast du einen Ordner erstellt und dir die Docker Vorlage (docker-compose.yml) geholt.
Um direkt mal zu schauen, ob es klappt und das Wordpress auch wirklich läuft, kannst du in der shell
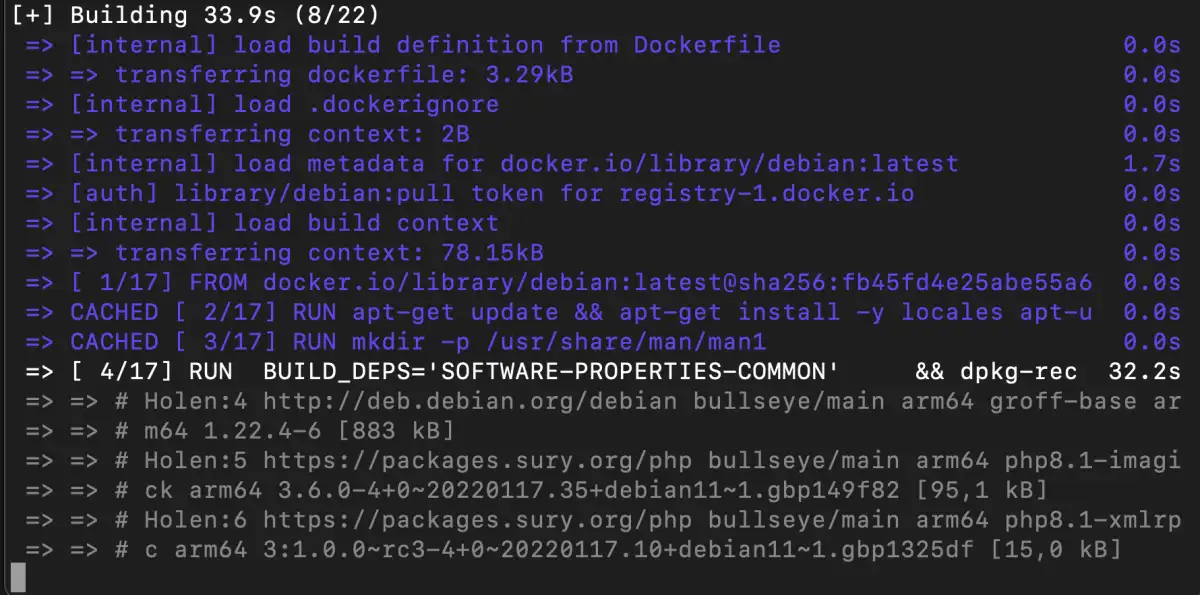
sudo docker-compose up -deingeben.
Jetzt sollte der Rechner loslegen und alles erstellen, was wordpress benötigt.

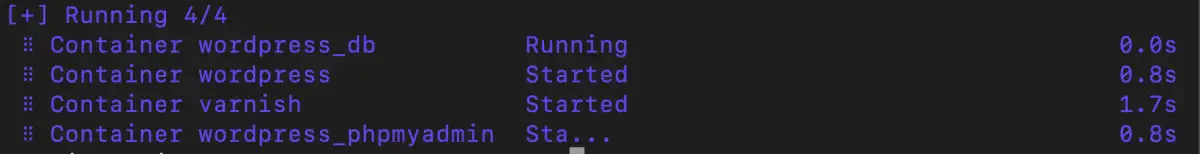
Sobald alles erledigt ist, siehst du folgende Anzeige

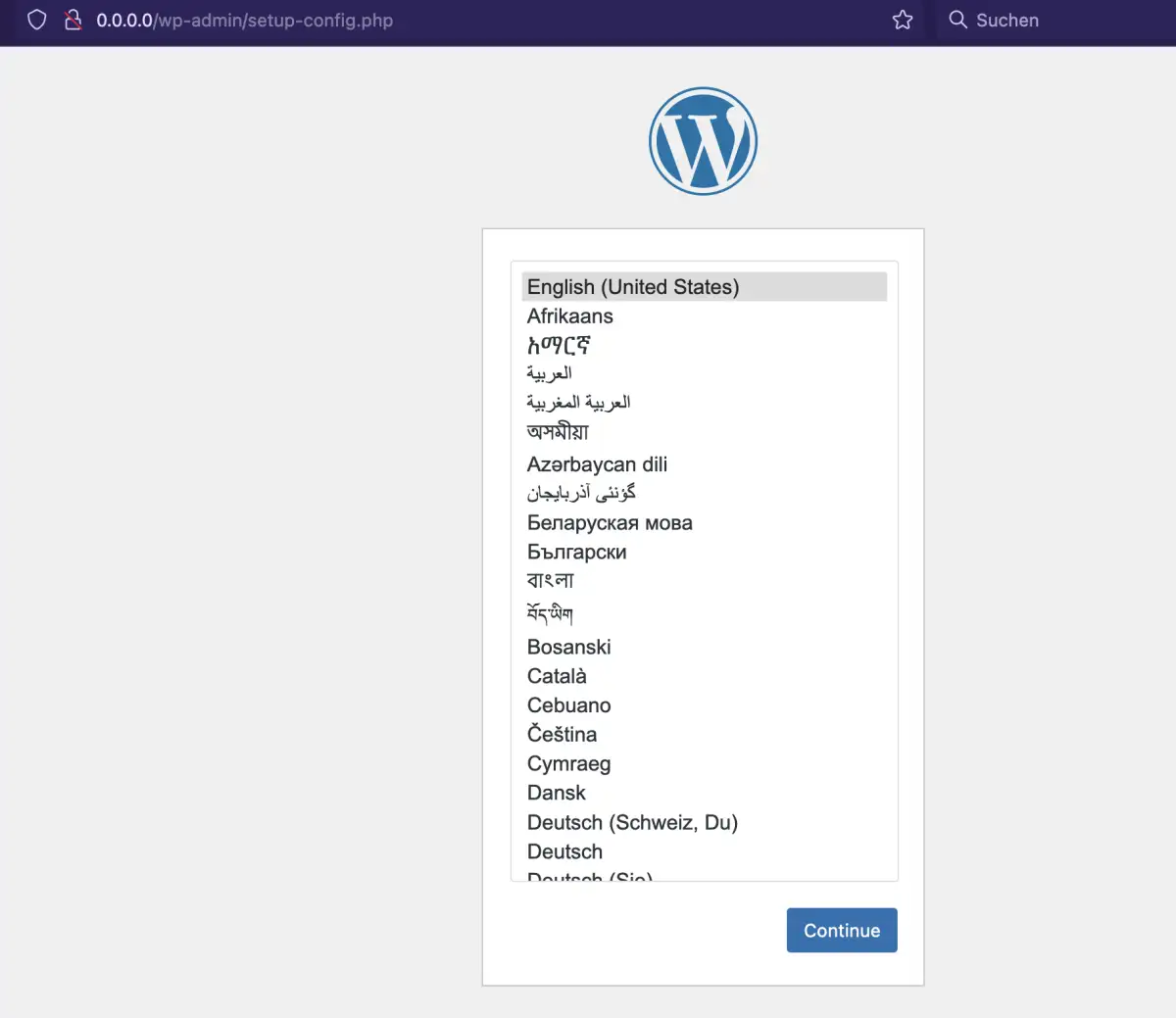
Nun kannst du in deinem Browser (link: http://0.0.0.0 text: http://0.0.0.0 taget: _blank), bzw. die IP-Adresse deines Servers aufrufen und zu schauen, ob das Wordpress bereit ist?

Nun musst du noch in dem Ordner wordpress_docker folgendes ändern:
In /custom-wordpress/aliases - trägst du in der ersten Zeile den Namen der Domain, in der zweiten und dritten eine E-Mail-Adresse deines Servers (damit du erkennst von wo eine Mail kommt) und eine offizielle Mailadresse ein, für Kunden o.ä..
nano aliases
Speichern: Strg+W dann Y/J + Enter drückenapp.conf - Ändere den (ServerAlias) auf meinedomain.de und ServerEMail-Adresse (ServerAdmin)
cronjob - Ändere the http://0.0.0.0 to https://yourdomain.com
msmtprc - Ich empfehle eine email-Dienst zum Versenden von E-Mails zu benutzen. Dies kann auch ein E-Mail Konto sein von IONOS, STRATO, GoDaddy oder SMTP-Anbieter AWS SES, Sendgrit, Mailgun,…
Lösche hierfür die Raute (#) und ändere den Host in den SMTP-Server, z.B. smtp.ionos.com, den Port in z.B. 587, user ist dein Benutzername, password ist dein Passwort und dann trage noch ein, von welche E-Mail-Adresse die E-Mails kommen werden.
docker-compose.yml - Ändere die Ports, user und password für die Datenbank und den Namen der MYSQL_DATABASE
wordpress Konfiguration - wenn du 0.0.0.0 aufrufst oder deinen Domainnamen.de kommt ein Fenster zur Wordpress einrichtung. Dort gibst du den Namen der Datenbank an, Benutzernamen und Passwort, wie in docker-compose.yml unter db eingetragen. Als Datenbank Adresse wird nur db eingetragen. Dies geschieht durch Docker, da Wordpress mit dem Begriff “db” schon weiß, wo es die Datenbank zu finden hat.
Viel Spaß!